What is Rooted?
Rooted is a plant-identification app I developed in 2020 with a group of three of my peers. I conceptualized the app and what it should offer, designing its interface and applications around two target personas I developed. My team and I took this project from ideation to mind-mapping, doing demographic research and competition analysis before wire-framing and eventually full development.
Rooted is primarily used for foragers looking for an application that helps them positively ID wild plants for culinary or medicinal purposes. But it offers much more, including warnings and contraindications, how to grow plants yourself and where to find them, common pests and diseases, and more.
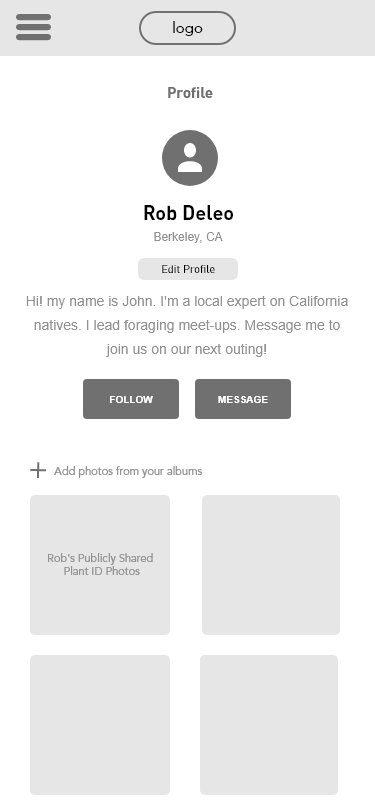
Rooted is also a social app, allowing locals to connect with other foragers through a messaging and map system. Users can create profiles that others can view and connect through, as well as organize all their plant photos easily into groupings. A large plant database allows them to research plants and learn more about those they have come across in their area.
I developed the personas, logo and splash page for the application, the main home page, the identification camera page, and the design and interactions of the plant information pages, in addition to the camera roll and collection pages. This was my first project in UI/UX design and I found it a very enjoyable creative challenge!
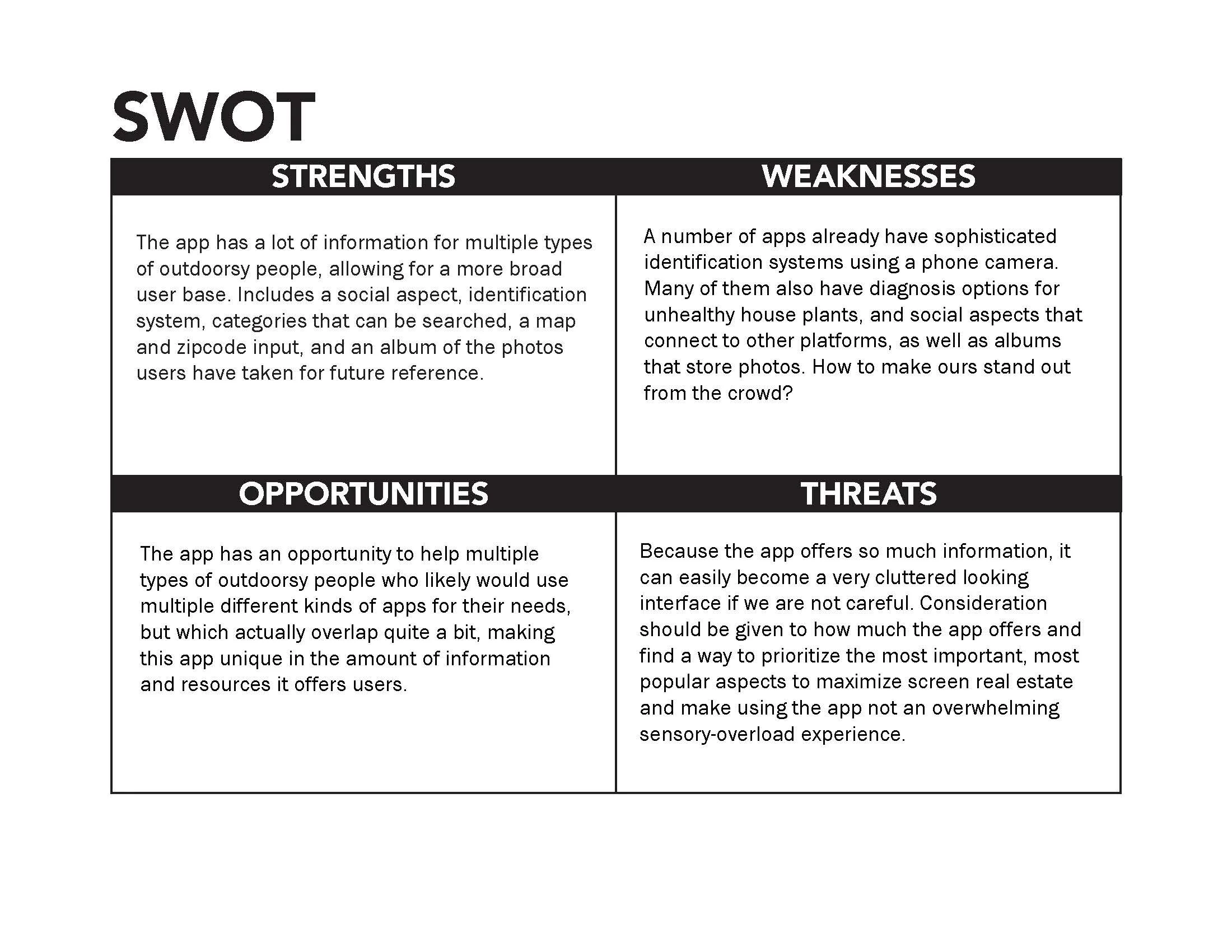
My team and I put together a SWOT during development, to identify the strengths, opportunities, threats, and shortcomings of our concept in order to give us structure as we developed the user experience.
We kept these things in mind as we went forward, and they worked to guide us past any potential issues with the idea behind Rooted, and focus on what could set it apart from similar existing applications.
Persona Posters
Rob Deleo was one of two personas I created in order to keep in mind the target audiences of Rooted. I chose to target Rob, a 55 year-old landscaper who values a simple, intuitive and very informative interface that does not assume the user is extremely tech-savvy. I wanted to keep an individual like Rob in mind, who is outdoorsy and could get a lot of use out of an app like Rooted, but who may need an interface and user experience with a clear navigational design.
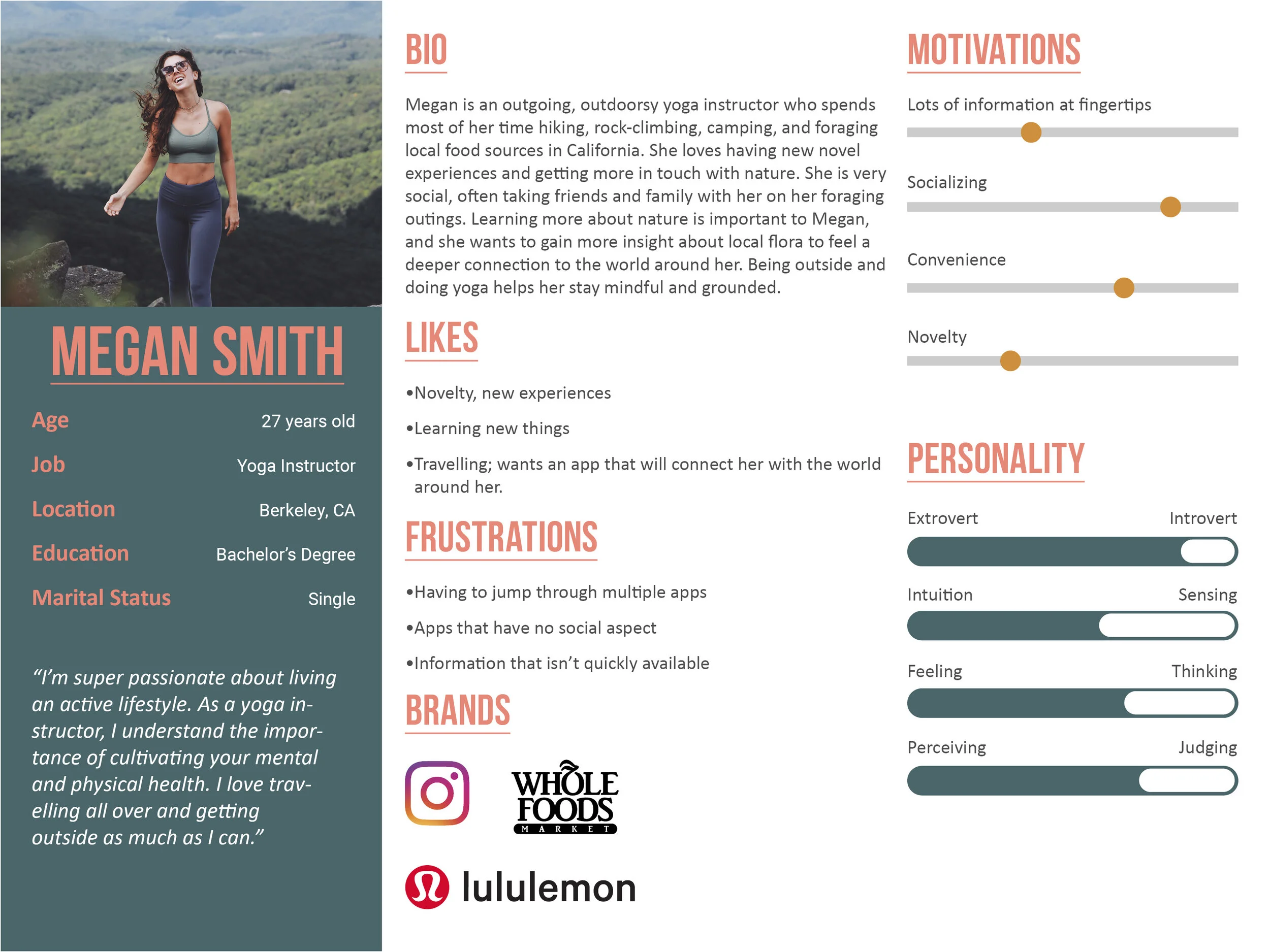
Megan Smith was the second persona I developed and designed to guide my team and I through development. While Rob represented a potential user who might be less tech-savvy, Megan represented younger users who might be more interested in the social aspect of a plant identification app. It was for users like her we decided to work on creating a messaging and profile system.










Wireframes
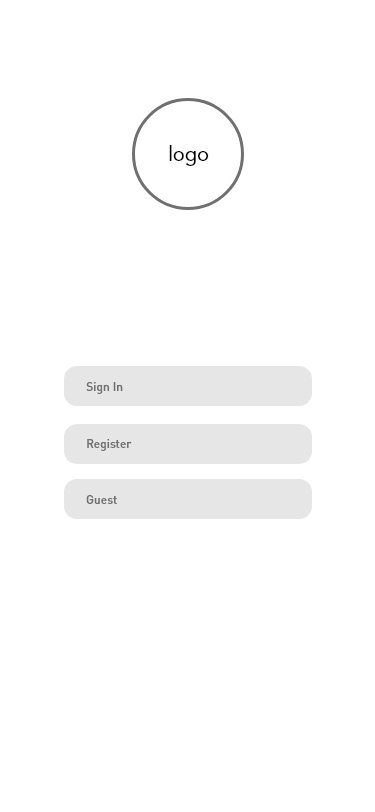
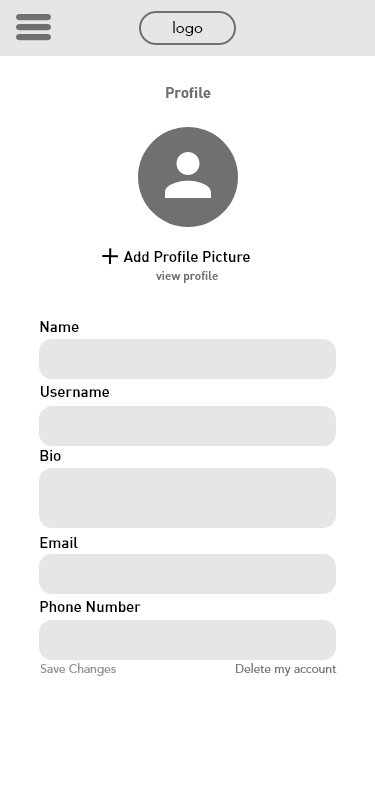
My team and I spent two weeks working on wireframing the preliminary concepts we had for the app. We focused on placement of elements, organization, and brainstorming how many pages we would need to design and what purpose they would each serve.
In the examples above, many details eventually changed when we began the work of actually designing the final version of the app (of which there were many iterations). Some layouts we played with included the profile page, a page for photo collections, the plant identification pages, and the first three pages after one opens the app. We kept it all simple and straight to the point, mostly avoiding color and imagery so as to focus solely on layout and organization.
App Walkthrough
In the video below, my teammate project guides viewers through the app from start to finish to preview the functionality of Rooted. I was responsible for designing the logo, splash page, home page, plant identification pages, camera roll, and collections pages.